Technology
We challenged ourselves to build a technology infrastructure to solve some of the most nagging problems of web development:
-
Large amounts of shared and densely interlinked content
-
Highest levels of accessibility
-
Support for multiple languages
-
Client access to content
The traditional approach to web development relies on handcrafted HTML. But because each page is coded separately, this immediately leads to quality problems; and accessibility is hard to establish and maintain. From a workflow perspective, either one person controls the content and becomes a bottleneck, or multiple team members work on the site and introduce chaos. If the site must be presented in more than one language, parts of the site rapidly get out of synch with each other.
The Solution: f8
Our solution is Eightfold Way's f8 Content Management System. With f8:
-
Content lives in a database so it can easily be shared, referenced and reused site-wide.
-
Pages are built from templates for a pixel-perfect look and feel on every page.
-
HTML is generated, never hand-coded, for site-wide consistent quality.
-
A WYSIWYG web editor gives clients direct access to their content. Because it's your site.
-
An Edit/Preview/Publish model lets clients experiment and review without exposing work-in-progress to the outside world.
f8 for Accessibility
For most web developers, accessibility to screen readers and other adaptive technology means remembering a bunch of coding rules and using them on every page. With f8, deep support for accessibility is built right in. Because we generate all the HTML, we have a tremendous amount of control over the output. As a result, we can go well beyond Section 508 and W3C guidelines to deliver dozens of accessibility support features automatically. Here are just a few examples:
-
Image ALT attributes are uniformly generated. If an image contains no information of interest to screen reader software, an empty ALT attribute is added, so the screen reader will simply skip over the image instead of saying, "image. "
-
Stylesheet font sizes are always given in relative units - "em" or "ex" instead of "px." Why? This way, when a user with low vision increases her browser font size, all the words get bigger as expected.
-
Offsite link cues (like the little earths above) are auto-generated. Screen readers warn "offsite link," and the site comes up in a new window.
-
Tabstops for rapid screen-reader tabbing between content areas are auto-generated.
-
Hidden links to the main content allow screen readers to skip the (possibly voluminous) menus.
-
Hidden links to sidebar content help screen reader users to find secondary information.
f8 for Access to Content
 f8 gives clients direct access to their website content, right on the web. No more waiting for your web guy to call you back. A special version of the site highlights all the editable content, without allowing damage to the site's structure. f8's content editor offers:
f8 gives clients direct access to their website content, right on the web. No more waiting for your web guy to call you back. A special version of the site highlights all the editable content, without allowing damage to the site's structure. f8's content editor offers:
-
The ability to edit your site from anywhere
-
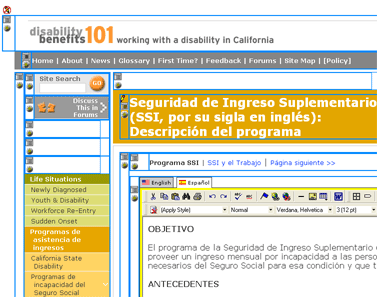
Side-by-side multilingual editing (shown here)
-
Easy creation of links within the site
-
Easy links to glossary entries or uploaded documents
-
Integrated spell chek
-
Easy creation of Section 508-compliant tables



